Raspberry PiでつくるLED行先表示器 概要編
前回の記事はかなりあっさりとした紹介だったので、ハードウェア編に入る前にもう少し掘り下げて紹介してみようと思います。
行先表示器とは何か
行先表示器とは、文字通り列車の行先や路線、種別(普通とか快速とか)を表示するためのもので、車両の前面や側面に設置されています。
単に「行先表示器」と言った場合は表示手段を問いません。かつては「方向幕」と呼ばれる電照式のものが主流でしたが、現在ではLEDを使用したものが多く使われています。特にここ10年ほどで、新型車両にはフルカラーLED式の行先表示器が設置されるのが当たり前になりました。
モデルとした車両
現在、フルカラーLED式の行先表示器が設置された車両は多数ありますが、今回は「E233系3000番台」の側面に設置されているものをモデルとしました。
E233系は首都圏の多くのJR線で目にすることのできる車両です*1。その中でも特に「近郊型」とされる3000番台は、東海道線・高崎線・宇都宮線、さらにこれらの路線をつなぐ上野東京ラインや湘南新宿ラインなど、非常に広いエリアで運行されており、種別や行先のバリエーションも豊富です。また、私が普段よく利用していることもあり、今回はこの車両の行先表示器を再現することにしました。
アピールポイント
LED行先表示器は既に多くの方が製作されています。私も作例をいくつか参考にしましたが、その中でも独自色を出すために2つの工夫をしてみました。
Wi-Fi経由でフリック操作
表示内容を手元の操作で簡単に変えられるように、Wi-Fi経由で行先表示器(Raspberry Pi)にアクセスし、ブラウザからドラムロールをフリック操作することで種別と行先を設定できるようにしました(詳しい動作は前回の動画を見てください)。ドラムロールを勢いよく回すことで、ランダムに表示が変えられるのも特徴です。
せっかくRaspberry Piというリッチな環境でLEDを制御することにしたので、余力で何かできないかと考えたのがそもそもの発端です。
ステンレス筐体
LEDマトリクスパネルそのままでは味気ないので、実車風の筐体を製作しました。大部分はMDF*2ですが、この手のものは質感が命だと思っているので、外装にはヘアライン入りのステンレス板を使用しました。ラインカラーを変えれば他の路線にも早変わりします。
鉄道模型でも、車両をレイアウト(ジオラマ)上に置くだけで格段に映えるように、多少の労力は厭わず「それらしい雰囲気を出す」のって大事だと思うんです。
システムの構成と動作
LED行先表示器のシステム構成を下図に示します(点線の枠内が今回製作した部分)*3。Raspberry Pi 3が拡張基板を介してLEDマトリクスパネルに接続されており、内蔵Wi-Fi機能からルータを介して操作端末と通信するようになっています。

操作端末上のWebブラウザからRaspberry Piにアクセスすると、種別と行先を設定するためのWebページが表示されます。このページ上で表示内容を変更すると、その設定値が即座にRaspberry Piに送信されるようになっています。
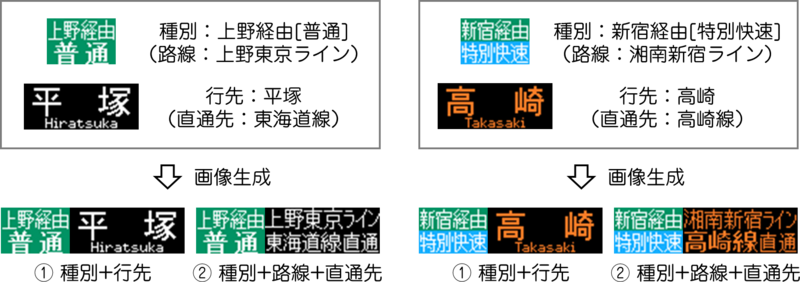
Raspberry Piは新たな設定値を受信すると、その内容に応じて、実車と同様に以下の2種類の画像(表示データ)を生成します。
- 種別+行先
- 種別+路線+直通先
路線や直通先、行先の色については、下に示すような対応表に基づいて自動的に設定されます*4。


画像が生成できたら、これをLEDマトリクスパネルの表示データとして、3秒毎に交互に切り替えて転送します。その間、操作端末から設定値を受信するたびに上記の動作を繰り返します。
これでLED行先表示器の概要がほぼ説明できました。 次回はいよいよハードウェア編に入ります。
